Overview
Over the course of several months I was the sole UX designer designing a website for a community focused on promoting financial literacy. I reported to the two Founders.

Challenge
With a Discord community already in place, Finvo needed a website that would funnel users to the server as well as introduce and tell a bit about the community to new members.
Foundational research
The discovery phase included discussing with the Founders about the websites objectives and a competitive analysis of similar and adjacent community sites.
Top website objectives
-
Discord
-
About (Finvo's story)
-
Events
-
Instagram
-
Sign up email to mailing list
-
Community features
Key insights from competitive analysis
-
No other female-focused Discord community
-
Many of the color palettes we saw were pastels or had pink
-
Showing bullet points of what communities offer seemed like a good idea
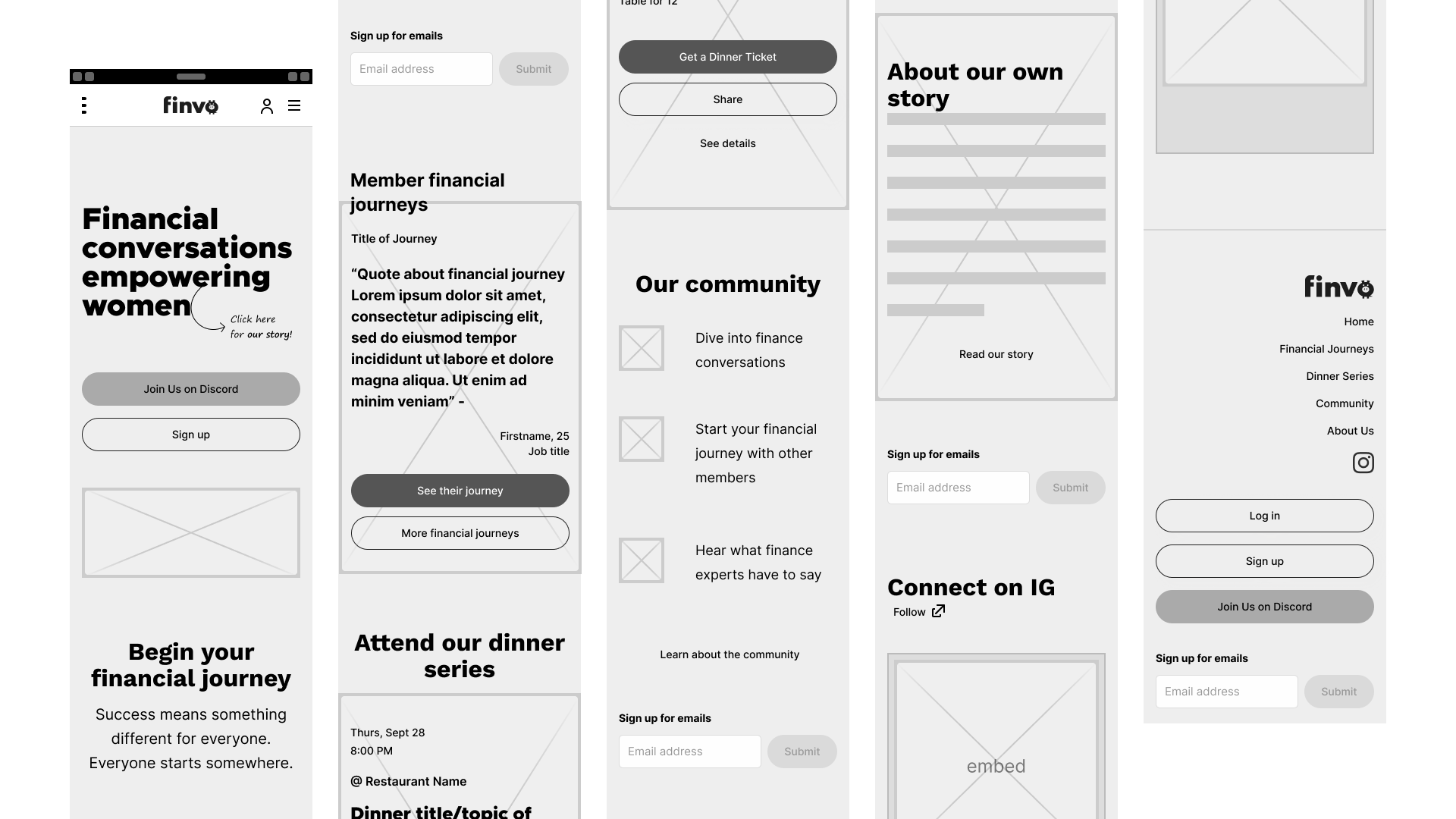
Wireframes

Usability test
Testing with a user showed that the website had too much on it and was not focused enough. So we reduced the website objectives to the top 3 of joining discord, telling about Finvo's story, and showcasing an in-person event.
Finvo prototype: Event sign-up and payment flow (better viewed on desktop)
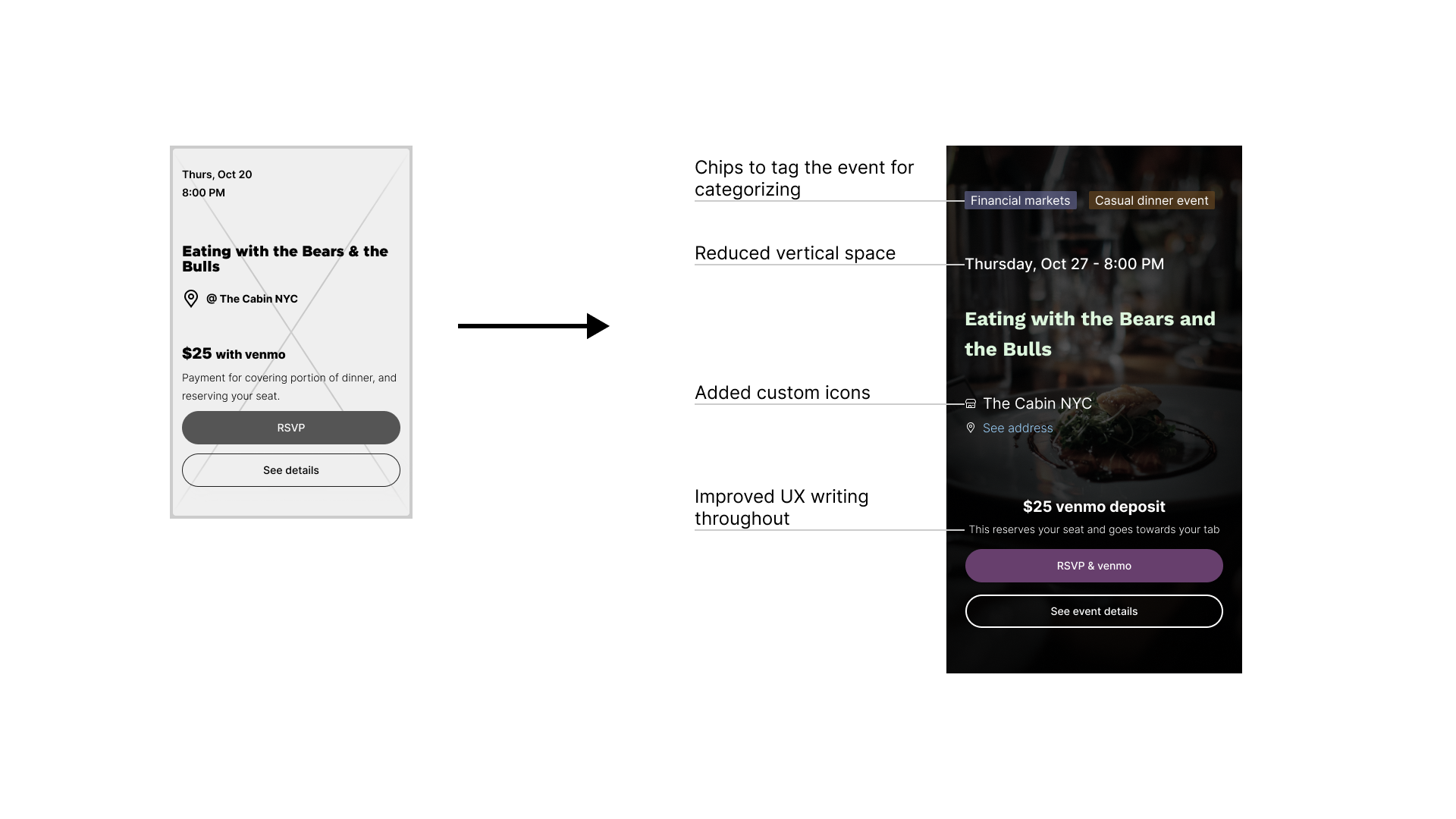
Event card
In-person events are vital to the Finvo community. Having a card that provides enough information with good visual hierarchy, conveys the necessary details to users and persuades members and non-members alike to participate.
When our initial wireframe was shown to a user for testing, they were not sure if they were looking at an event so we decided to add chips to categorize events.

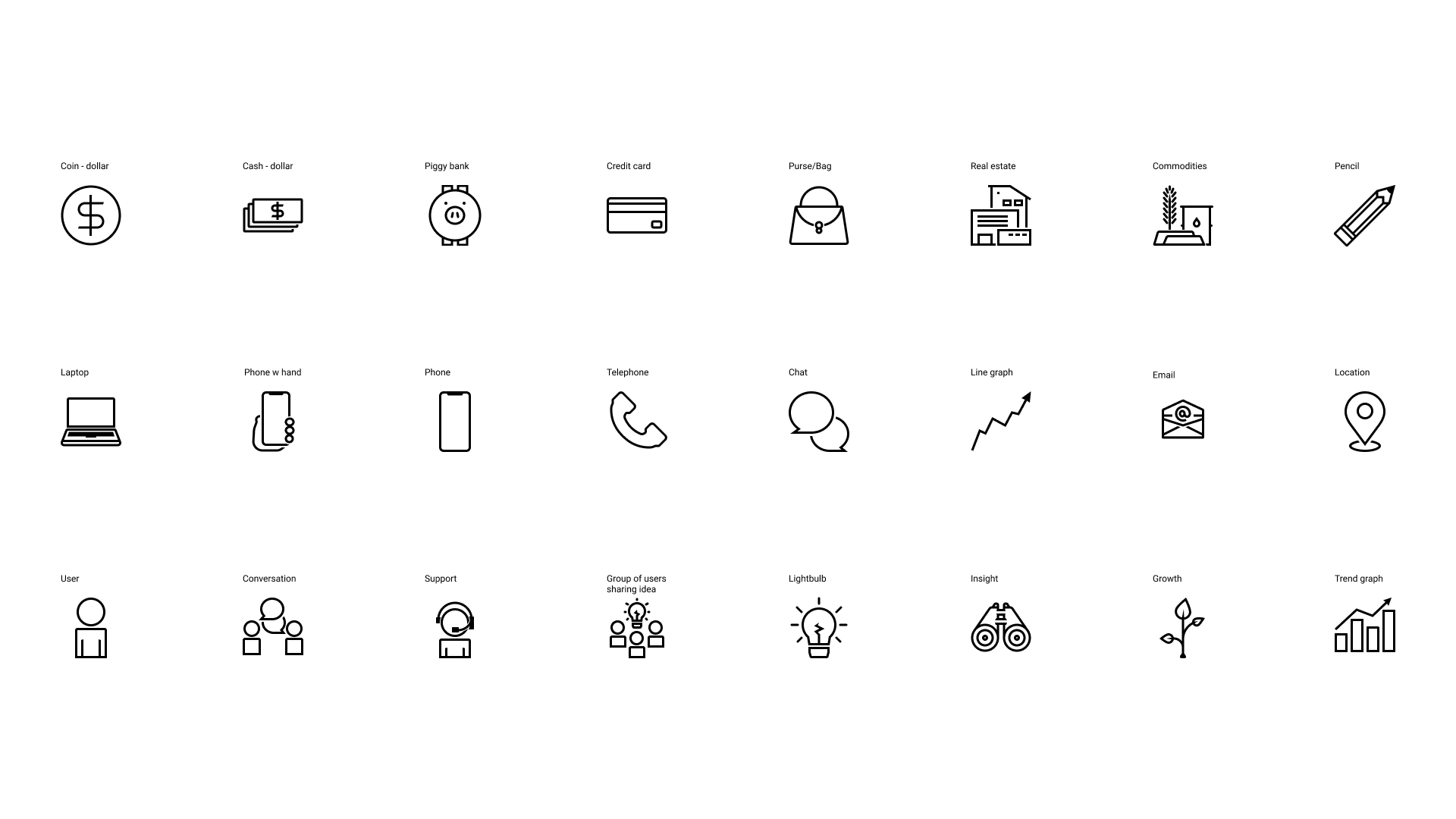
Iconography
Some custom icons created for Finvo.

Though I ran into trouble using PHP for the form sign-up flows, I had fun working on code for the site that would be able to help a developer in implementation.
With busy lives, the Founders of the community have currently paused their activity and work has been held off for the time being.